
Bu rehberde Mobil Seo hakkında bilmeniz gereken her şeyi öğreteceğim.
İlk olarak, Mobil Seo‘nun her şeyden çok daha önemli olduğunu göstereceğim. Ardından sitenizin Google’ın ilk mobil indexine hazır olmasına yardım edeceğim.
Hazır mısınız? Başlayalım.
İçindekiler
- Bölüm 1: Mobil Optimizasyon 101
- Bölüm İki: Google Sıralamasında Gözüken Bir Mobil Site Oluşturma
- Bölüm 3: Siteyi Nasıl Optimize Ederiz
- Google’ın Mobile Uygunluk Testini Kullanın
- Her Şeye Google Gibi Getir Yapın
- Popuplarınızı doğru ayarlayın.
- Sizin Responsive Temanız Aslında Nasıl Gözüküyor? Bu Ücretsiz Araç İle Kontrol Edin.
- Google Gibi Getirin Mobil Versiyonunu Kullanın.
- Mobil Kullanıcılar Bırakın Her Şeyi Görsün
- Sonuç Olarak Anlamanız Gereken Şey
- Bölüm 4: Siteyi Kullanıcı Deneyimine Göre Nasıl Optimize Ederiz?
- Siteniz Dehşet Hızlı Açılsın
- İçeriklerinizi Mobilde Okunması İnanılmaz Kolay Hale Getirin
- HTML5’i Video ve Animasyonlar İçin Kullanın
- “Viewport Content” Etiketini Unutmayın
- Bu 3 Mobil Kullanıcı Deneyim Taktiğini Deneyin
- 1) Header Resimlerini Gerçekten Çok Küçük Yapın
- 2) Derli Toplu Olun
- Sosyal Paylaşım Butonlarını Tab Bar Olarak Koyun
- Bölüm 5: Gelişmiş Mobil SEO Taktikleri ve En İyi Yöntemler
Bölüm 1: Mobil Optimizasyon 101
Bu bölümde, size temelleri anlatacağım. Yani eğer siteniz mobile optimize değilse bu bölüm yardımcı olacak. Sonra ki bölümlerde daha gelişmiş bir sürü taktik anlatacağım.
Mobil Seo Nedir?
Mobil Seo, sitenizi tablet ya da akıllı telefon kullanan kişiler için optimize etmektir. Mobil optimizasyon aynı zamanda Arama Motoru Örümceklerine sitenizin kaynaklarını ulaşılır yapmayı içerir.
Mobil Seo Neden Önemli?
Kısa kes: Mobil yapılan aramalar DEHŞET ARTIŞTA.
Aslında, Google üzerinden yapılan aramaların %58’i mobil cihaz üzerinden yapılıyor.

Ve bu trend büyümeye devam ediyor. Google’a göre, mobil cihazlarda yapılan sorgular bilgisayarda yapılanlardan 27.8 milyon daha fazla.

Kısacası, mobil SEO’nun geleceği. Bu sebeplendir ki Google tüm kaynaklarını mobil aramalara odaklamış durumda.
Bildiğimiz “SEO” Artık “Mobil SEO” Mu Oldu?
Eh bir miktar öyle. Özellikle sitenizi Google için optimize ediyorsanız.
Bugün, mobil aramaların %95 Google üzerinden yapılıyor.

Ve Google’ın bu baskın dominantlığını sürdürmesi için algoritmalarının optimizasyonunu öncelikle mobil kullanıcılara göre gerçekleştiriyor.
Aslında, çoktan yaptılar.
İlk olarak, Google “Mobil Dostu Güncellemesi” (ki çoğu insan Mobilegeddon diyor.) çıkardı.

Bu güncelleme mobile uygun olmayan siteleri akıllı telefonlarda yapılan aramalarda geriye itti.
Ama sizin hedef kitleniz mobil telefondan sitenize pek ulaşmıyorsa, bu güncelleme sizi pek ilgilendirmiyordu. Ta ki Google her aramayı mobil arama yapana kadar. Nasıl mı? Bütün algoritmalarını “Öncelik Mobil” yaparak.
Google “Mobil İlk İndex” Nedir?
Google’ın Öncelik Mobil Indexi arama sonuçlarını sadece sayfanın mobil versiyonuna göre sıralıyor. Bu durum bilgisayarda arasanız bile geçerli!
Bu güncellemeden önce, Google’ın Indexi bilgisayar ve mobil için farklı arama sonucu kullanıyordu.
Yani birisi akıllı telefondan arattığında “mobil index” görüntüleniyordu. Bilgisayardan arattığındaysa “bilgisayar index” görüntüleniyordu.

Bugün hangi platformu kullanırsanız kullanın, Google Mobil Index üzerinden görüntüleri sergileyecek.

Google’ın “Öncelik Mobil Index” Olayı O Kadar Önemli Mi?
Değişir.
Eğer siteniz mobil için mükemmel bir şekilde optimize edildiyse. Rahat olun, sıkıntı yok.
Yani,
- Siteniz bütün cihazlara görüntülenebiliyorsa
- Sitenizin mobil versiyonundan girildiğinde gözükmeyen içerik yoksa
- Siteniz mobil kullanıcıyı tatmin edecek hızda açılıyorsa
- Çalışan internal linkler ve redirectler varsa
Eh, o zaman iyisiniz.
Eğer değilse, Google bu olayı çıkardığında büyük düşüşler görebilirsiniz. İşte bu yüzden bu rehberin geri kalanı sitenizi mobile uygun optimize etmekle alakalı olacak.
Ama önce…
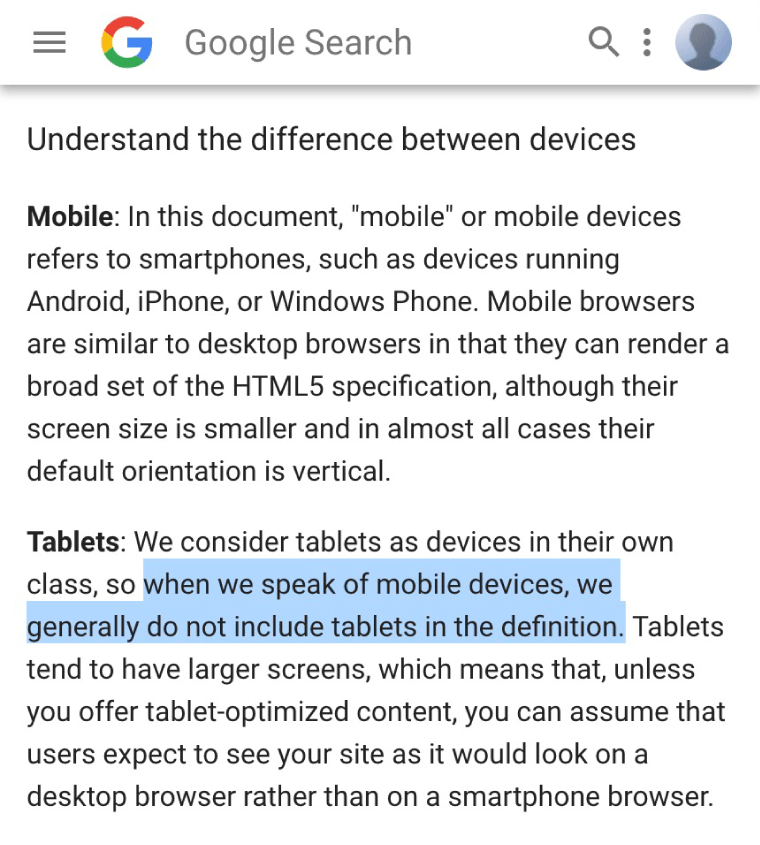
Google Neyi “Mobil” Olarak Değerlendirir?

Çoğu insan buna “mobil cihaz” yani akıllı telefon ya da tablet der.
Ancak Google tabletleri “kendilerine has sınıfa” koyar ve belirtirler ki:
Mobil cihazlardan bahsettiğimizde genellikle tabletleri bu sınıfa koymuyoruz.
Başka bir değişle, Google için mobil = akıllı telefon.
Açıkçası, bu sizin mobil seo olayınızı pek etkilememeli.
Burada ki asıl fikir sitenizi bütün cihazlar için optimize etmek.
Bunlar akıllı telefon olur, tablet olur ya da Elon Musk’ın ileride icat edeceği herhangi bir şey olabilir.
Bölüm İki: Google Sıralamasında Gözüken Bir Mobil Site Oluşturma
Bugün Mobil Seo’da başarılı olmak için, sitenizin en azından mobilde çalışması lazım.
Yani siteye giren kullanıcılar sitenizin mobile özgü versiyonunda bir sıkıntı yaşıyorsa endişelenmelisiniz.
Neyse ki sitenizi mobil siteye dönüştürmek o kadar da zor ya da karmaşık değil.
Bu bölümde sitenizin mobil versiyonunu oluşturabileceğiniz farklı yolları göstereceğim.
Mesele Mobil Olduğunda, 3 Opsiyonunuz Var.
Sitenizi mobile uygun optimize etmek için 3 yol var.
1) Sitenizi ayrı linklere ayırmak. Aynı zamanda “m” yöntemi de denir.
Bu yöntemle birlikte sitenizin ana versiyonu ve mobil için “m” versiyonu olacak.
Başka bir deyişle, siteniz ziyaretçinin hangi cihazı kullandığını bilecek ve o cihaza göre optimize edilmiş linke yönlendirecek.
Ayrı linkler geçmişte çok popülerdi ancak şu an için pek geçerli değil.
Neden? İlk olarak yönetmeyi zorlaştırıyor.
Aynı zamanda, “m” siteler her içeriğiniz için iki ayrı link oluşturduğunuz için karmaşık “rel=canonical” ve “rel=alternate” yapısı gibi seo problemlerinin başını çekiyor.
Kısacası, size “m” yöntemini tavsiye etmem. Geçmişte kaldı artık unutun.
2) Dynamic Serving Yöntemi
İçeriklerinizi dinamik bir şekilde oluşturdunuzda içerikleriniz tek bir linkte oluşuyor. Ancak her kullanıcıya cihazlarına bağlı olarak farklı bir sayfa düzeni gösteriyorsunuz.

Dynamic Serving yöntemi SEO için kesinlikle “m” yönteminden daha iyi. Ama bunun da sıkıntıları var.
Mesela bu yöntemin masaüstü kullanıcılarına içeriği mobil versiyondaymış gibi göstermek gibi kötü bir ünü var.
Aynı zamanda içeriğinizin farklı versiyonlarını yeni çıkan farklı her cihaz için yaratmalısınız. Eğer yapmazsanız, siteniz cihazı tanımayabilir ve cihazlarında çok kötü duran bir versiyonu gösterebilir.
Kısacası, size tavsiye edeceğim yöntem Dynamic Serving yöntemi olmayacak. Onun yerine…
3) Responsive Design
En iyisini sona sakladım.
Responsive Design ile tasarımınız her kullanıcıya özel olarak şekillenecek. 
En iyi kısmı mı? Responsive Design sizi bu her içerik için farklı link olayından ya da farklı arayüz ayarlama olayından kurtarıyor.
SEO dostu olmak bakımından, Responsive Design diğer bütün seçenekleri yok ediyor.
Neden mi? Kısacası,
- Bütün içeriğiniz tek bir linkte(link paylaşmak ve almak için iyi)
- Kafa yoran SEO sıkıntıları minimümda(ne “rel=canonical tags” var ne de aynısının kopyası içerikler)
- Kullanıcı dostu
- Redirectler yok(ki olması SEO sıkıntılarına yol açabilir ve sitenizi yavaşlatır)
Eğer hala tatmin olmadıysanız, Google bile öneriyor!
Bölüm 3: Siteyi Nasıl Optimize Ederiz
Şu anda siteniz mobil kullanıcılar için kullanıma açık. Sıra Mobil SEO’da. Bu bölümde nasıl Google ve diğer arama motorlarının sizin sitenizi mobile optimize olduğunu düşünmelerini sağlayacağım.
Google’ın Mobile Uygunluk Testini Kullanın
Bu kullanışlı araç Google’ın Webmaster Tools’unda yer alıyor. Bu araçlar sitenizin mobile uygunlukta sorunları var mı öğrenebilirsiniz.
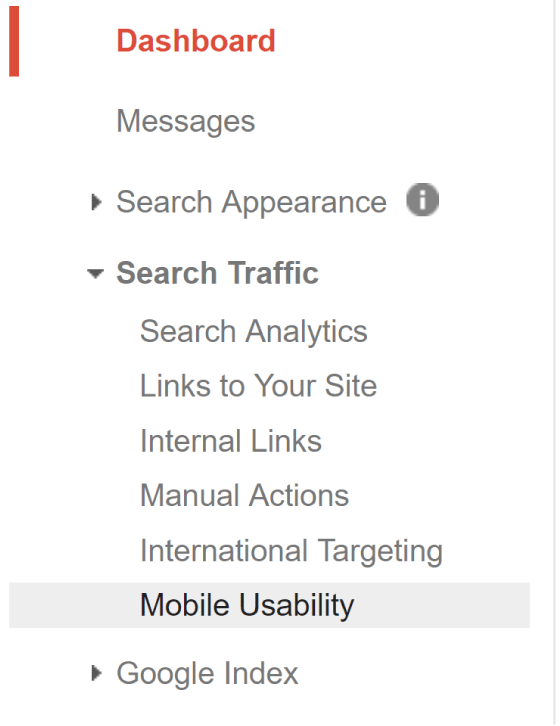
Kullanmak için ilk olarak Webmaster Toolsa giriş yapın ve “Search Traffic” bölümüne tıklayın. Açılan kısımdan “Mobile Usability” bölümüne tıklayın.

Ve Google herhangi bir sorununuz olup olmadığıyla ilgili sizi bilgilendirecektir. 
Mesela bu araç sizin Flash kullandığınızı ya da içeriklerin fontunun insanların okuyamayacağı kadar küçük olduğunu size söyleyebilir.
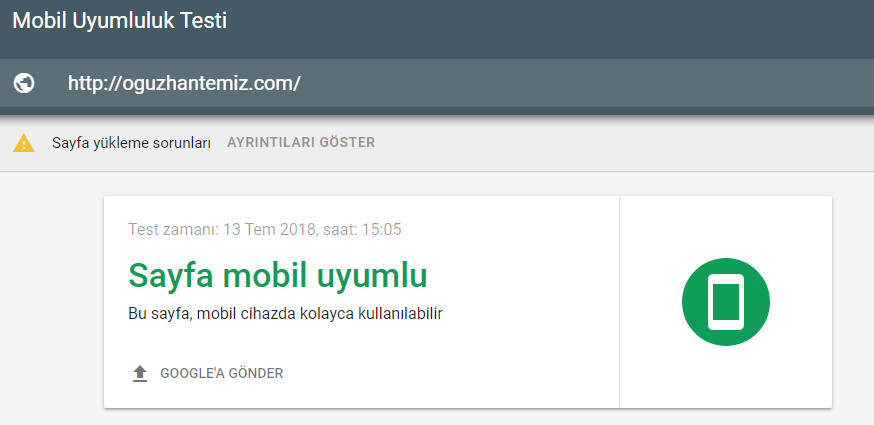
Aynı zamanda Google’ın Mobil Dostu uygulamasını da kullanabilirsiniz.
Sadece araca sitenizin linkini yazın.

ve raporu elde edin.

Her Şeye Google Gibi Getir Yapın
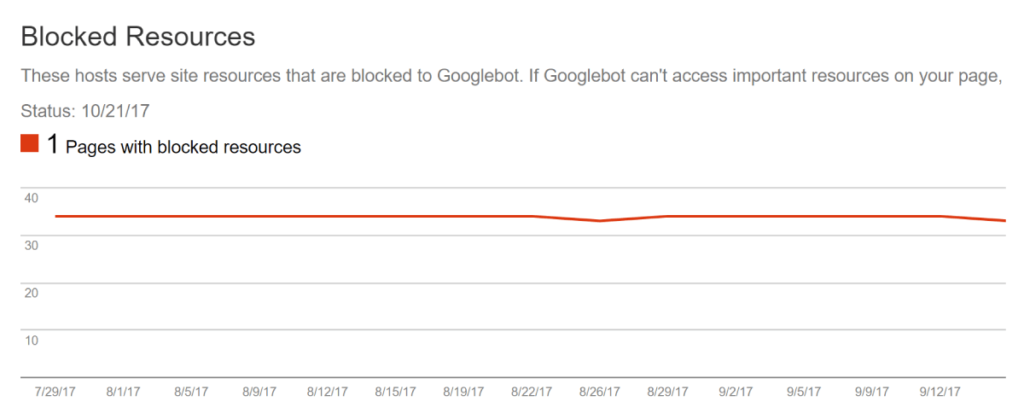
Google Botlarının sitenizin Javascript, CSS ya da önemli bölümlerine erişimini engelliyor musunuz?
Bu eskiden o kadar da önemli bir mesele değildi. Ama bugün, ÇOK KÖTÜ bir fikir.
Google sitenizi tamamen “GGG” yapamadığı sürece sitenizin mobil dostu olup olmadığını söyleyemez. Ve Eğer sitenizin mobil dostu olup olmadığından emin olamazsa, “Öncelik Mobil Index’inde” bol şans dilerim.
Bu meselenin bir sorun teşkil ettiğini nasıl anlarız?
İlk olarak, robots.txt dosyanızı kontrol edin. Bu dosya Google Botlarına sitenizin belirli bölümlerini index etmemesini söyler.
Bu dosya genelde site.com/robots.txt bölümünde yer alır. Bu bilgileri aynı zamanda Google Webmaster Konsolundan da öğrenebilirsiniz.

Konsoldayken “Google Index’e” ardındansa “Blocked Resources’e” tıklayın. Bu sizi Google’ı sitenizin belirli bölümlerini indexlemesini engelleyip engellemediğinizi gösterecek.

Eğer önemli bir şeyi engellemiyorsanız. Endişelenecek bir şey yok.
Popuplarınızı doğru ayarlayın.
Herkes Popuplardan nefret eder.
Eğer işiniz kullanıcılarınızı kaliteli içerikle buluşturmaksa -mesela Google- siz de Popuplardan nefret ederseniz. Özellikle mobilde bütün ekranı kaplayanlardan.
Aslında, Google bu konuyla ilgili bir güncelleme yayınladı.
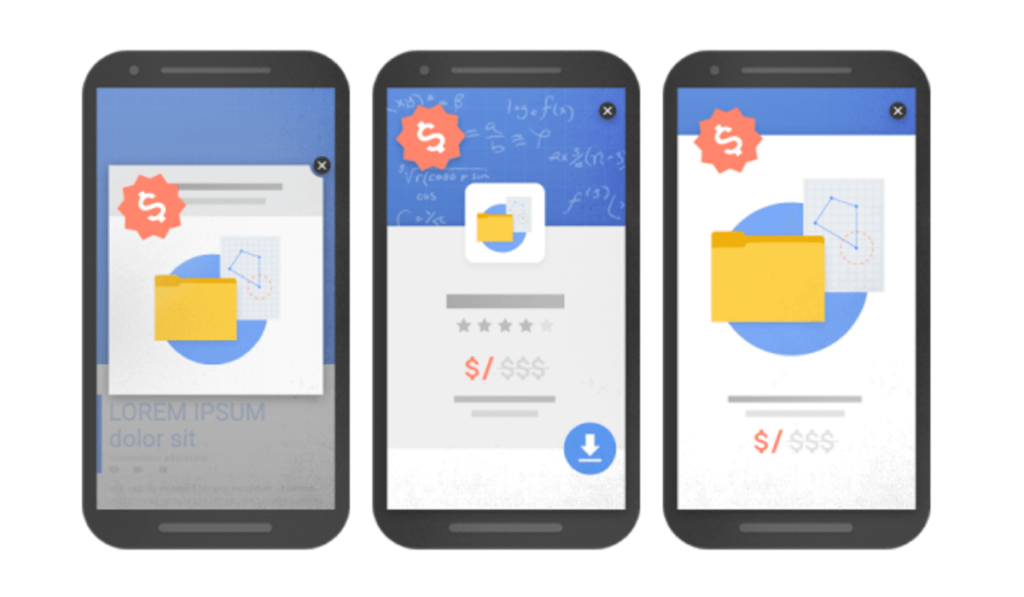
Google burada uygun olan Popupları
 Ve uygun gözükmeyenleri gösterdi.
Ve uygun gözükmeyenleri gösterdi.

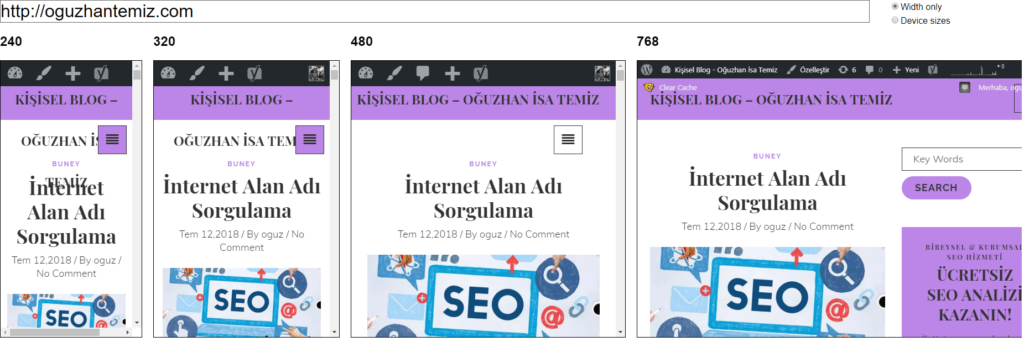
Sizin Responsive Temanız Aslında Nasıl Gözüküyor? Bu Ücretsiz Araç İle Kontrol Edin.
Google’ın sizin sitenizi nasıl gördüğü önemli bir şey. Ama daha önemli olan şeyse başkalarının sizin sitenizi nasıl gördüğü.
O yüzden eğer bir Responsive Tema kullanıyorsanız size bu ücretsiz aracı tavsiye ederim.

Google Gibi Getirin Mobil Versiyonunu Kullanın.
Çoğu insan gibi, ben de görerek öğrenenlerdenim.
Tabii mutfak alışverişi listesi gibi bir listeye bakıp mobil optimizasyondaki sorunları görebilirim.
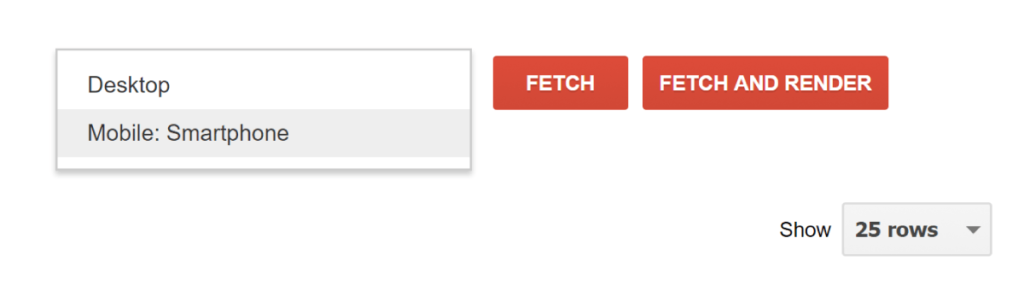
Ama onun yerine yapabileceğim başka bir şey daha var. Google’ın benim mobil sayfamı nasıl gördüğüne bakmak. Bunu yapmak için de GGG kullanabilirim.

GGG yaparken Mobil bölümünü seçmeyi unutmayın.
Bu yol Google Botlarının sitenizi tam olarak nasıl gördüğünü gösterecek. Hatta aşağı kaydırabilir ve Google’ın bir şeyleri kaçırıp kaçırmadığını inceleyebilirsiniz.
Mobil Kullanıcılar Bırakın Her Şeyi Görsün
Eski günlerde insanlar bazı şeyleri mobil kullanıcılardan uzak tutardı. Mesela bazı içerikleri gizlerlerdi ya da bazı JavaScript kodlarının çalışmalarını engellerlerdi.
Bu insanlar kötü bir şey yapmıyorlardı. Bu içerikleri gizlemek ya da kodları çalıştırmamak sayfalarının daha hızlı yüklenmesini sağlıyordu. Ve hatta bazen mobil deneyimi arttırıyordu.
Dediğim şeyin bir örneği burada:

İçeriğin devamını görmek için “Read More’a” basmalıyız değil mi? Bu Google’ın “Öncelik Mobil” olayıyla değişmeli.
Neden?
Öncelik Mobil ile birlikte, Google sizin sitenizin mobil versiyonunuzu ana versiyon olarak düşünüyor.
Ve eğer sizin içeriğiniz mobil kullanıcılara kapalıysa Google Botları bu içeriği indexlemeyebilir ya da farklı davranabilir.
Geçmişte, Google masaüstü kullanıcılara karşı bir şey gizlemeye gelindiğinde şunu demişti:
“Eğer bir şey içerikle alakalıysa, o zaman kullanıcıyla da alakalıdır. Bu yüzden bunu kullanıcıya göstermenizi tavsiye ederim.”
Ama sonrasında, Google’dan John Muller dedi ki:
“İçeriğin mobil versiyonunda bir sürü bölümler ve tablar olabilir. Ama bunların hepsine sayfada ki içerik gibi davranacağız. İlk açılışta gizli olsalar bile.”
Ek olarak da Öncelik Mobil ile ilgili:
“Eğer bir şey kritik ise, o gizli olmamalı.” dedi.
Sonuç Olarak Anlamanız Gereken Şey
Eğer bir şeyleri mobil kullanıcılarından saklarsanız, Google onu önemsemeyebilir ya da daha az ilgi verir.
Kısacası: Sitenizi birkaç farklı telefondan kontrol edin ve masaüstü kullanıcılarının görüp de sizin mobilden görmediğiniz bir şey var mı diye bakın. Eğer varsa ASAP’ınızı düzeltmenizi tavsiye ederim.
Bölüm 4: Siteyi Kullanıcı Deneyimine Göre Nasıl Optimize Ederiz?
Bildiğiniz gibi, günümüzde SEO meta taglerle uğraşmaktansa harika bir site oluşturmakla ilgili.
Hatta Google’ın RankBrain Algoritması sitenizi ziyaret eden kullanıcıların sitenizle nasıl bir deneyim içerisinde bulunduğuyla ilgili.
Eğer Rankbrain algoritması sitenizin mobil kullanıcılara iyi bir deneyim sunmadığını düşünürse sıralamalardan bir anda düşebilirsiniz.
Bu bölümde size mobil kullanıcıların sizin sitenizi sevmesine neden olacak birkaç teknikten bahsedeceğim.
Siteniz Dehşet Hızlı Açılsın
Google sitenizin ne kadar hızlı açıldığıyla ilgileniyor mu?
Tabii ki evet!
Aslında, sitenizin bir saniyeden daha kısa sürede açılmasını tavsiye ediyorlar.
Bu yapılması zor bir iş. Ama neyse ki Google’ın istediği hedefe sizi götürecek birkaç yararlı araç var.
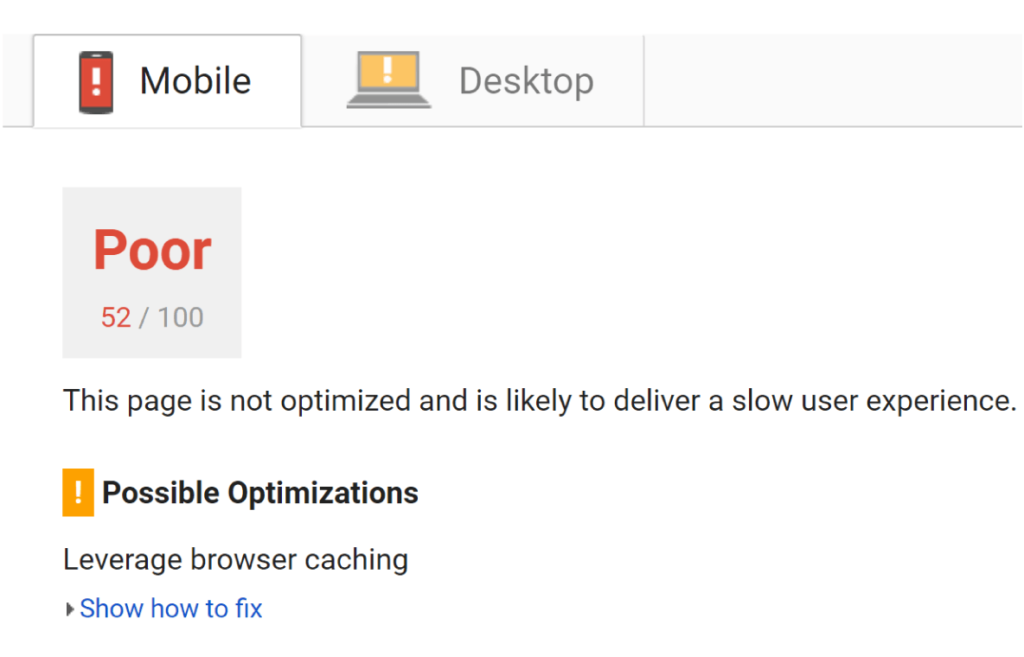
İlk olarak, Google’ın PageSpeed Insights aracı. Bu araç sitenizin mobilde ne kadar hızlı açıldığını test ediyor ve size sitenizi mobil kullanıcılar hızlandırabilecek birkaç taktik veriyor.

Size aynı zamanda WebPageTest.org sitesini de tavsiye ederim. Eğer ayarlarıyla oynamazsanız, bu araç sitenizi masaüstünde açmayı deneyecek. Aşağıdan mobili seçmeyi unutmayın.

Bu site sayesinde özellikle mobil gezinmeye has bir sürü öneri alacaksınız.
Eğer gerçekten bu hıza kafayı taktıysanız, Google’ın yayınladığı bu kaynağa bakabilirsiniz.
Bu kaynak sitenizi ışık hızında açacak seviyeye getirebilir.
İçeriklerinizi Mobilde Okunması İnanılmaz Kolay Hale Getirin
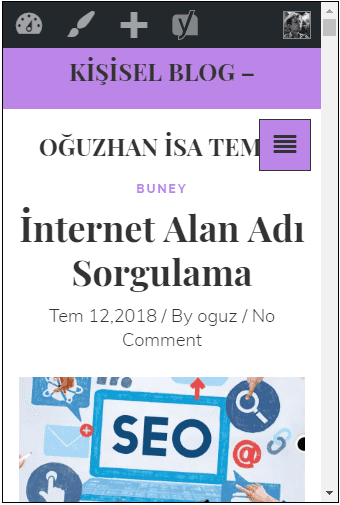
Kullanıcılar yazılarınızı okumak için telefonda parmak hareketleriyle yaklaşması mı gerekiyor?
O zaman telefondan “geri” tuşuna basıp bir daha sitenize gelmeyeceklerdir.
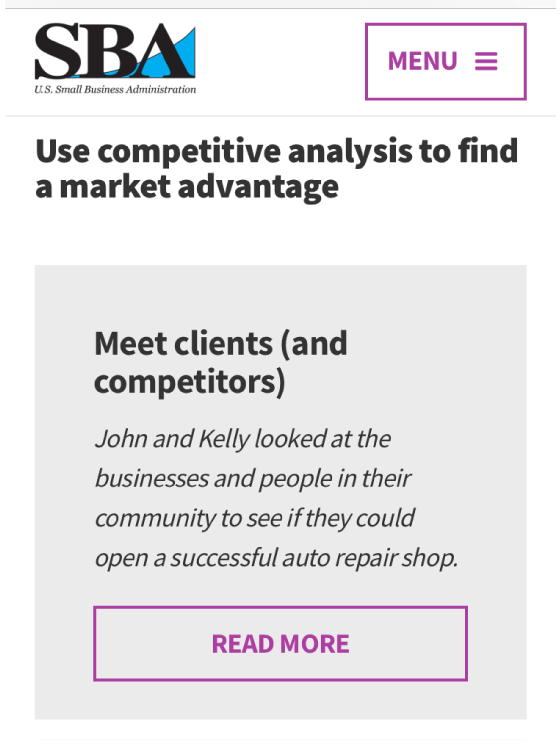
Örnek olarak sitenizin böyle gözükmesini istemezsiniz:

Böyle gözükmesini istersiniz:

Yani,
Yazılarınızı nasıl daha okunabilir yapabilirsiniz?
- Fontunuz en azından 14 olsun. (15 ya da 16 ideal)
- Kısa paragraflar kullanın.
- Bir satır 50 60 karakter olsun
- Yazınızla arka plan birbirine olabildiğince zıt olsun. İnsanlar telefonları genelde dışarıda kullanıyor ve ışık yüzünden zıtlığı az olan içerikleri okumakta güçlük çekerler.
İçerikleriniz iyi olması da çok etkilidir. Ama o başka bir mevzu.
HTML5’i Video ve Animasyonlar İçin Kullanın
İçeriklerinizde gömülü(embed) videolar mı kullanıyorsunuz? Yoksa sitenizi ziyaret eden birisi bir sürü animasyon mu görüyor?
Eğer durum buysa ve bütün bunlar Flash üzerinden dönüyorsa mobil cihazlarda çalışmayacak.
Onun yerine HTML5 kullanın.
“Viewport Content” Etiketini Unutmayın
Responsive Tema mı kullanıyorsunuz? O zaman Viewport etiketini unutmamalısınız.
Bu etiket içeriği gören kullanıcının cihazına göre sitenizin boyutunu ayarlıyor.
Google viewport etiketini şu şekilde kullanmanızı öneriyor:

Eğer bunu kullanmazsanız. Siteniz biraz komik gözükebilir.
 Eh, bunu gördükten sonra kullanmayı unutmazsınız herhalde.
Eh, bunu gördükten sonra kullanmayı unutmazsınız herhalde.
Bu 3 Mobil Kullanıcı Deneyim Taktiğini Deneyin
Sitenizi mobil içerik aratanlara daha dost gösterecek 3 taktik var.
1) Header Resimlerini Gerçekten Çok Küçük Yapın
Mobil Google kullanıcıları cevaplarını derhal istiyor. Ki bu da içeriğinizin başına kocaman resimler koymamanız gerektiği anlamına geliyor. Şunun gibi:

Yani ya bu tarz bir resmi sileceksiniz ya da onu daha küçük yapacaksınız.
2) Derli Toplu Olun
Masaüstünde darmadağınık bir siteyle karşılaşmak o kadar da problem yaratmayacaktır. Ancak mobilde karışık bir sitede gezinmek neredeyse imkansız.

Bu özellikle Google’ın sıralamalarında yukarıda olmasını istediğiniz içerikler için geçerli. Eğer bir kullanıcı içeriğinizi okumakta sıkıntı çekerse ya da aradığı şeyi bulmakta içeriğiniz hiç bir zaman yukarılara çıkamaz.
Bu yüzden sitenizi olabildiğince düzenli tutun. Mesela aşağıdaki örnek gibi:

Sosyal Paylaşım Butonlarını Tab Bar Olarak Koyun
Mesele şu ki: Sosyal paylaşım butonları sizin içeriğinizin etkisini inanılmaz derecede arttırabilir. Masaüstünde sosyal paylaşım butonlarını Side Bar olarak kullanmanız sizin için hayırlı olur. Bu yolla onlar dikkat dağıtıcı bir nesne olmaktan çıkıp ihtiyaç anında hemen bulunabilecek butonlar birliği haline gelir.
Ama sıkıntılı bir durum var. Paylaşım Butonlarını Side Bar olarak mobilde kullanamıyoruz.
İşte bu yüzden size Sumo gibi bir araç öneriyorum. Bu sayede sosyal paylaşım butonları sitenizin en altında Tab Bar olarak bulunabilir.
Bölüm 5: Gelişmiş Mobil SEO Taktikleri ve En İyi Yöntemler
Şu anda siteniz mobile uygun optimize edilmiş durumda. Şimdi bir sonra ki seviyeye geçme vakti. Bu rehberin son bölümünde gelişmiş Mobil SEO ipucularından stratejilerinden ve en iyi yöntemlerden bahsedeceğiz.
Mobil Tıklanma Oranınızı İyileştirin, Daha Fazla Trafik Alın
Size organik trafiğin Google için inanılmaz büyük bir sıralama faktörü olduğunu söylememe gerek yok.
Eğer Google mobil kullanıcılarının sizin sitenize tıklamadığını görürse muhtemelen sizin sıranızı düşürecektir.
Ama Tıklanma Oranınızın iyi olup olmadığını nasıl bilebilirsiniz?
İlk olarak Webmaster Tools’un Arama Analizi bölümüne girin.
Daha sonra “Cihazları Karşılaştır” yerine tıklayın.
Ardından Masaüstü ve Mobil seçip Karşılaştır tuşuna basın.
Açılan sayfada mobil ve masaüstü tıklanma oranlarınızı görebilirsiniz.

Mobil ve Masaüstü oranlarınızın biraz farklı olması oldukça normal.
Ama belirli bir kelimede masaüstü tıklanma oranı mobil tıklanma oranını eziyorsa o kelimeyi telefonunuzdan aratın.
Belki de başlığınızın belirli bir kısmından sonrası kesiliyor olabilir. Ya da sizin organik trafiğinizi çalan en üstte çıkan reklamlar olabilir.
Her iki durumda da tıklanma oranınızı arttıracak bir fikir aklınıza gelebilir.
Mobilde Geçirilen Süreye Dikkat Edin
Google’ın Öncelik Mobil olayından sonra Google artık daha çok kullanıcı deneyimine bakacak.
Eğer sizin sitenize giren bir kullanıcı direk çıkıyorsa ve sitenizde başka sayfalara gidip bakmıyorsa bu sitenizin sıralamalarda düşeceği anlamına gelir.
Bu yüzden size masaüstünde geçirilen süreyle mobilde geçirilen süreyi karşılaştırmanızı öneririm.
Bu çok kolay bir işlem ve hemen halledebilirsiniz.
Bunu yapmak için Google Analytics’e giriş yapın. “Site Content” bölümünden “Landing Pages” kısmına tıklayın.
Bu bölüm size sitenizdeki en popüler içerikleri gösterecektir. Bilgi edinmek istediğinize tik atın.
Ardından “Secondary Dimension” kısmına tıklayıp “Device Category” bölümünü bulun.
Bu şekilde masaüstüyle mobilinizi karşılaştırabilirsiniz.
Mesela aşağıda ki bölümde insanların takılma oranları neredeyse birebir. Yani bu optimize edilmiş bir site.

Ama Google Analytics’de gözüken veride mobil masaüstünün gerisindeyse telefonunuzdan bir kontrol edin ve neyin yanlış olduğuna bakın.
Muhtemelen sitenizin garip gözükmesine sebep olan bir şeyler bulacaksınız.
Bu işlemi bitirdiğinizde sonraki aşamaya geçebiliriz.
Sitenizin Mobilde Açılış Hızını 3 Yöntemle Arttırın
Google’ın Öncelik Mobil uygulamasıyla birlikte olan her şey gibi artık Google sizin mobilde açılış hızınıza bakacak. Masaüstü eskisi kadar önemli midir? Belki. Ancak mobilde hızı arttırmak kadar önemli olmayacağı kesin.
İlk olarak ThinkWithGoogle.com sitesinden hızınızı ölçün. Uygun bir ortamda ölçüm yapmak için sitenize 3G ya da 4Gden bağlanıyor.
Sitenizin kaç saniyede bağlandığını ve bu bağlanma sürecinde sıkılıp gidecek %lik sayıyı veriyor.
Aynı zamanda hızınızı arttırmak için tavsiyelerde raporun sonunda yer alıyor.
Hızınızı arttıracak birkaç tavsiye de bizden:
- Resimlerinizi sıkıştırın. Eğer WordPress kullanıyorsanız Smush Image Compression gibi bir sıkıştırıcı kullanmanızı öneririm. Bu CİDDİ miktarda sizin sitenizin mobilde yüklenme hızını kısaltıyor ve resimlerinizin boyutunu küçültüyor.
- Browser Cache kurun. Google’ın kendisi bile sitenizi cachlemeyi ve bu sayede daha hızlı yüklenmesini öneriyor.
- CDN Kurun. CDNler özellikle resimleri 2 yada 3 kat daha hızlı yükleyebiliyor.
Başlığınızı Ve Açıklamanızı Mobile Uygun Ayarlayın
Organik trafiğinizin çoğunu mobilden mi alıyorsunuz?
O zaman başlığınızı ve açıklamayı özellikle mobil için optimize etmeyi düşünebilirsiniz.
İşte nasıl yapıldığı:
İnanın ya da inanmayın, Google mobil için size başlığa yazmak için daha fazla harf hakkı sunuyor. Bu açıklama için geçerli değil o hala aynı.
Anlamayanlar için:
Masaüstü
Başlık: Yaklaşık 70 karakter
Açıklama: Yaklaşık 300 karakter
Mobil
Başlık: Yaklaşık 78 karakter
Açıklama: Yaklaşık 300 karakter
Başka bir değişle, başlığınız 70 karakterden düşükse Google onu ne mobilde ne de masaüstünde kesmiyor.
Ama siz trafiğinizin çoğunu mobilden alıyorsunuz. Ve belki de bu avantajınızı kullanıp belki masaüstünde başlığınızın bir kısmı kesilse bile fazladan harfleri istiyorsunuz.
Diyelim ki başlığınız böyle gözüküyor:
 66 karakterden oluşuyor. Yani hem mobilde hem de masaüstünde gözükecek.
66 karakterden oluşuyor. Yani hem mobilde hem de masaüstünde gözükecek.
Ama diyelim ki siz fazladan harf hakkınızı da kullanmak istiyorsunuz ve bu sayede mobil tıklanma oranınızı arttırmak istiyorsunuz. O zaman sizin başlığınız şöyle gözükebilir:

Evet bu 78 karakter. Bu demek ki masaüstünde gözüktüğünde Google belli bir kısmından sonrasını kesecek.
Ama siz zaten trafiğinizin çoğunu mobilden alıyorsanız ve mobil trafiğinizi böyle bir yöntemle arttırabilecekken kim masaüstünü takar ki?
Sitenize AMP Uygulamalı Mısınız?
Accelerated Mobile Pages (yani hızlandırılmış mobil sayfalar) aslında inanılmaz bir olay. AMP olmayan sitelere kıyasla siteniz 4 kat hızla açılabilir. Hatta Google bile bu olayı destekliyor.
AMP Google’ın bir projesi olduğu için bir çok SEO uzmanı müşterilerinin sitelerine AMP uyguladı. Muhtemelen Google’ın onları daha yükseğe çekeceğini düşündükleri için.
Yüksek yerlere çekmenin yanında AMP’li siteler Google’da bir şey arandığında yanında bir resimle çıkıyor. Ki bu olay sizin tıklanma oranlarınızı çok ciddi arttırır.
![]()
Bütün bunların sonucu olarak,
AMP kullanmalı mıyız?
Seçim sizin tabii. Ama bana soracak olursanız cevabım muhtemelen hayır olacaktır.
Neden mi?
İlk olarak AMP sizin sitenizin fonksiyonlarına CİDDİ bir sınır koyuyor.
Reklamlarınız üzerinde tam kontrol mü istiyorsunuz? Nop.
Ya lightbox? Belki bir Popup? Unutun.
AMP CSS’de büyük sınırlar koyuyor. Bu tabii daha hızlı açılmasına sebep oluyor ama içeriğinizin basit gözükmesine engel olamıyor.
İkinci bir sebep, AMP sizin link yapınıza ciddi bir zarar verebilir.
Birileri sizin sitenizi linklediğinde doğal olarak direk sizin sitenizi yazıyorlar.
Ama mesele şu
Birisi sizin AMP sayfanızı linklediğinde, o link Google.com domainini linkliyor.

Başka bir deyişle, AMP size link bölümünden ciddi bir zarar verir.
Yani en azından şu anlık sizin AMP sayfalarınıza olan linkler sizin sitenizi değil Google’ı güçlendiriyor.
Ama üzülmeyin. Telefon teknolojileri çok hızlı ilerliyor. Ülkemizde şimdiden 4.5G kullanımı var ve dünyada da 5G konuşuluyor.
Yani sırf sayfa hızını arttıracağım diye bir sürü sınırlamaya maruz kalmak pek akıllı bir fikir değil.
Kısacası, bunu yapmak için cidden çok sağlam bir nedeniniz yoksa AMP’den uzak durun.
Sıra Sizde
Rehberin sonuna geldik.
Umarım eğlenmişsinizdir.
Umarım sitenizi Mobil SEO‘ya uygun hale getirecek bilgiye sahipsinizdir.
Eğer bir sorunuz varsa yorum bölümü hemen aşağıda. Sormaktan çekinmeyin.
Kaynak: Backlinko

islami sohbet
18 Temmuz 2018 at 15:27Mobil seo’nun mantığını sizlerle paylaşmak istiyorum. Google kullanıcılarının internetini minimum harcayan sitelere öncelik vermektedir. Bunun nedeni de çok basit az internet ile çok daha fazla arama.
Deve Tabanı
22 Temmuz 2018 at 22:18Emeğinize sağlık, çok detaylı bir yazı olmuş. Uzun dönemdir seodan uzak kalmıştık ancak yeniden bu işlere yönelmemiz gerektiğini anladık. Sitenizde google ve seo çalışmaları hakkında bolca tüyo var, fırsat buldukça tamamını okuyacağım. Ayrıca seo danışmanlığı için ihtiyaç duyulan ek konular için iletişime geçilecektir.